そんなお悩みにお答えします。
本記事の内容
- グーグルアナリティクスってなに?
- グーグルアナリティクス設定方法
- グーグルアナリティクスの簡単な見方

この記事を読むことで、簡単にグーグルアナリティクスを導入することができ、ブログの分析ができるようになりますよ!
グーグルアナリティクスってなに?
グーグルアナリティクスとは、グーグルが提供する分析ツールです。
グーグルアナリティクスをワードプレスに導入することで、下記のデータを見ることができます。
- サイトの訪問者数
- 離脱数
- どこから流入してきたか
- 滞在時間
データーを見ることによってサイトの問題点を洗い出し、リライトしたりできます。
ブログを伸ばすには導入必須です。
グーグルアナリティクス設定方法
グーグルアナリティクスをワードプレスに導入していきましょう。
導入手順は下記です。
- アナリティクスに登録
- ワードプレスにアナリティクスを設定
たった2ステップでグーグルアナリティクスを導入できます。
順に見ていきましょう。
グーグルアナリティクスに登録
まず、グーグルアナリティクスに登録します。
すでに登録してる人は次の項目にスキップしてください。
まず「グーグルアナリティクス」にアクセスしてください。
※Googleアカウントを持っていない方はこちらからアカウント作成してください。
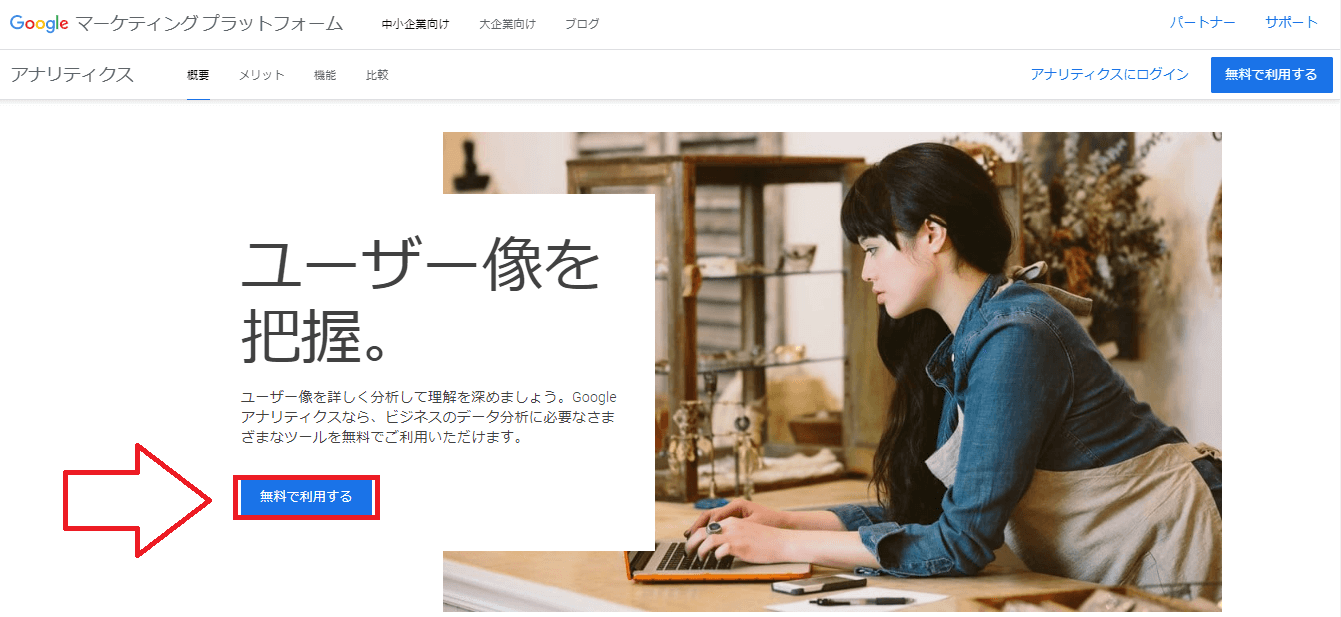
すると以下の画面になるので、「無料で利用する」をクリック。
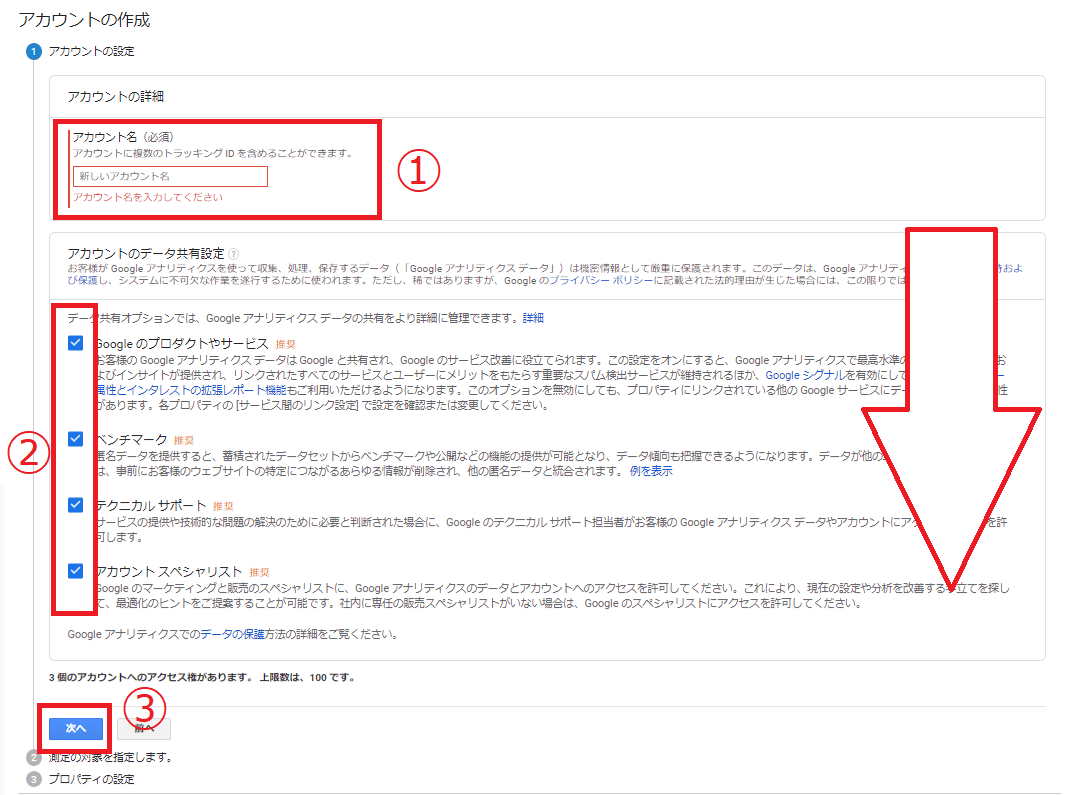
以下の画面になります。
- アカウント名は適当でOK
- チェックはつけたまま
- 完了したら「次へ」をクリック。
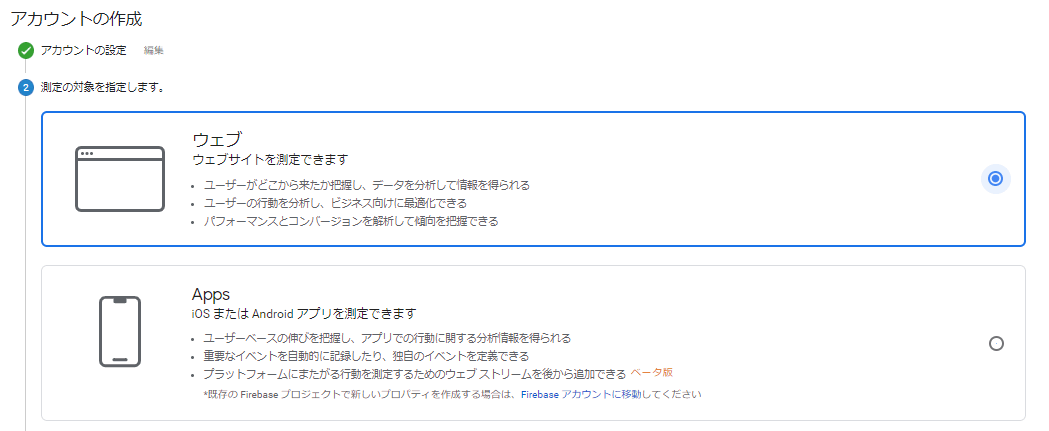
以下の画面になったら「ウェブ」を選択し、下にスクロールして「次へ」をクリック。
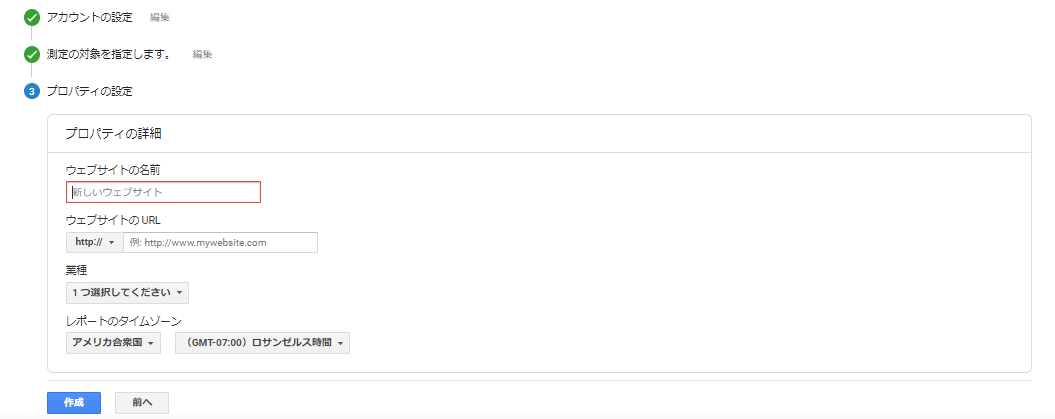
以下の画面にでます。
- ウェブサイトの名前:サイト名を入力
- ウェブサイトのURL:サイトURLを入力
- 業種:サイトの業種を選択
- レポートのタイムゾーン:住んでる国を選択
上記を選択、入力したら「作成」をクリック。
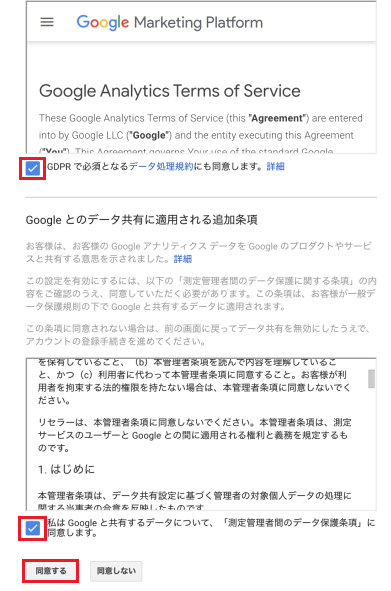
Google アナリティクス利用規約が表示されたら「同意する」にチェック。
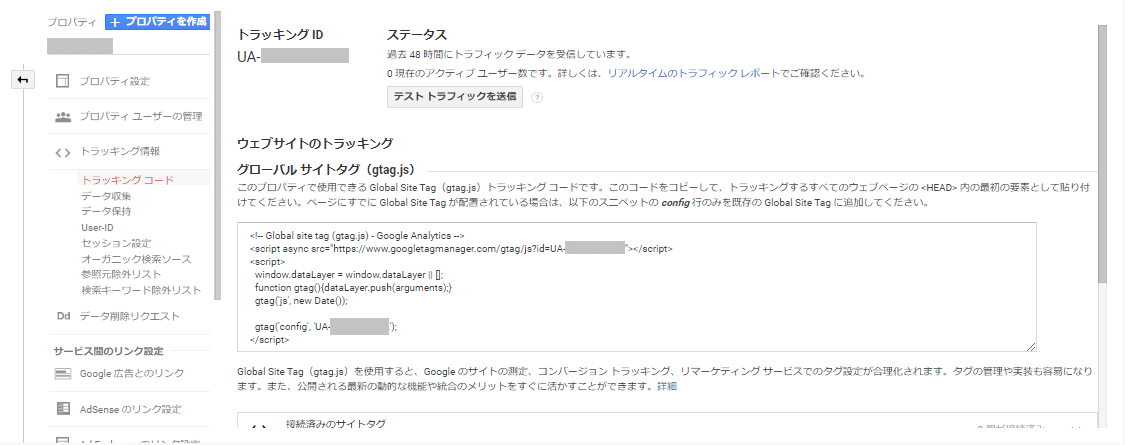
以下の画面が表示されたらOKです。

ワードプレスにグーグルアナリティクスを設定
続いてサイトにアナリティクスのトラッキングコードを設定していきます。
トラッキングコードとは
ウェブサイトへの訪問者のデータを取得するためにウェブページに埋め込んでおくコード。
設定は下記の3通りあります。
- テーマに張る
- プラグインに張る
- ワードプレスに貼る
どれかひとつだけ選び、併用はしないようにしましょう。
簡単な順から説明していきますね。
テーマに貼る
テーマによって変わりますが、テーマの設定でアナリティクスコードが貼れます。
今回は僕も使っているアフィンガーで説明していきますね。
なお、アフィンガーについては下記の記事をご覧ください↓
-

-
Affinger5(アフィンガー5)のガチレビューと購入手順を初心者でもわかりやすく解説
そんな疑問にお答えします。 本記事の内容 アフィンガーは初心者こそ導入すべき 初心者でも使いこなせる理由5つ アフィンガーのメリット アフィンガーのデメリット アフィンガー ...
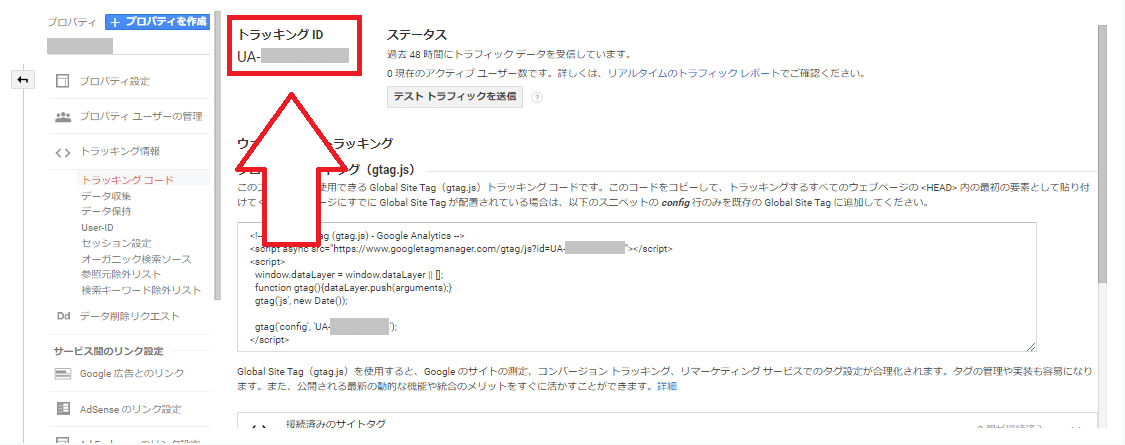
まず、Googleアナリティクスの「管理」→「プロパティ」にある「トラッキング情報」→「トラッキングコード」を選択すると以下の画面になります。
「トラッキングID」をコピーします。
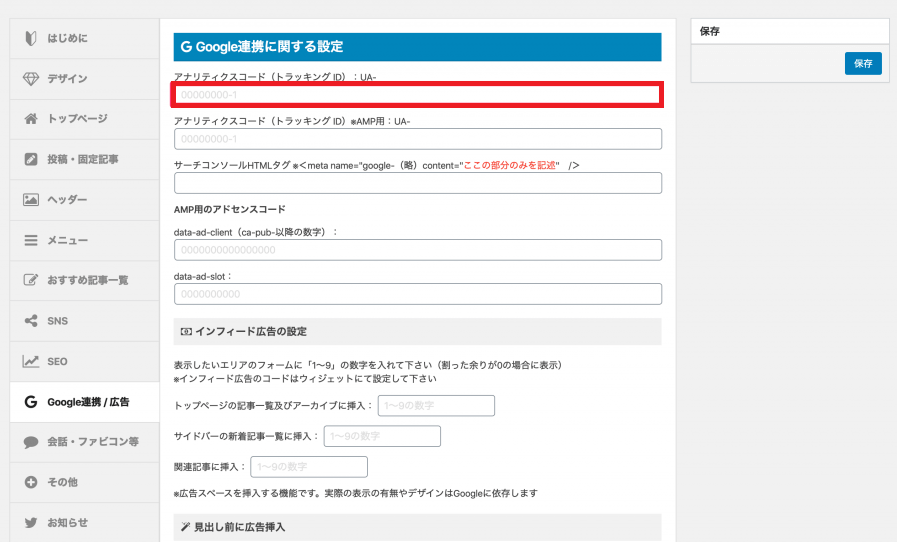
ダッシュボード→「アフィンガー5」→「グーグル連携/広告」で以下の画面になります。
アナリティクスコードに先ほどコピーしたトラッキングの「UAの後の数字」を貼り付けて「保存」を押して完了です。
プラグインを使う
グーグルアナリティクスを設定できるプラグインは色々ありますが、
今回は「All in One SEO Pack」を使っている人向けに説明します。
まず、Googleアナリティクスの「管理」→「プロパティ」にある「トラッキング情報」→「トラッキングコード」を選択すると以下の画面になります。
「トラッキングID」をコピーします。
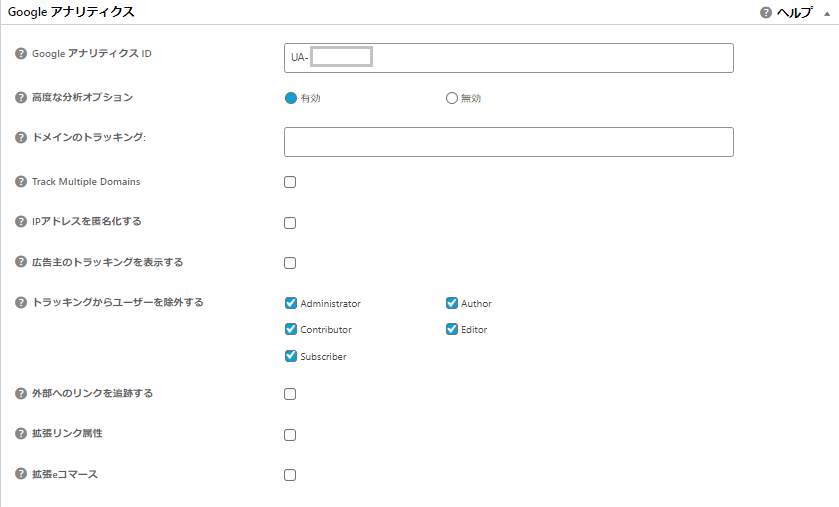
続いて、ワードプレスのダッシュボード→「All in One SEO Pack」→「一般設定」にいって下にスクロールすると以下の画面にでます。
「Google アナリティクス ID」に先ほどのトラッキングコードをコピペします。
入力が完了したら、「設定を更新」をクリック。
これで完了です。
テーマに直接トラッキングコードを貼る
この方法はぶっちゃけ難しいので②と③ができない人だけやりましょう。
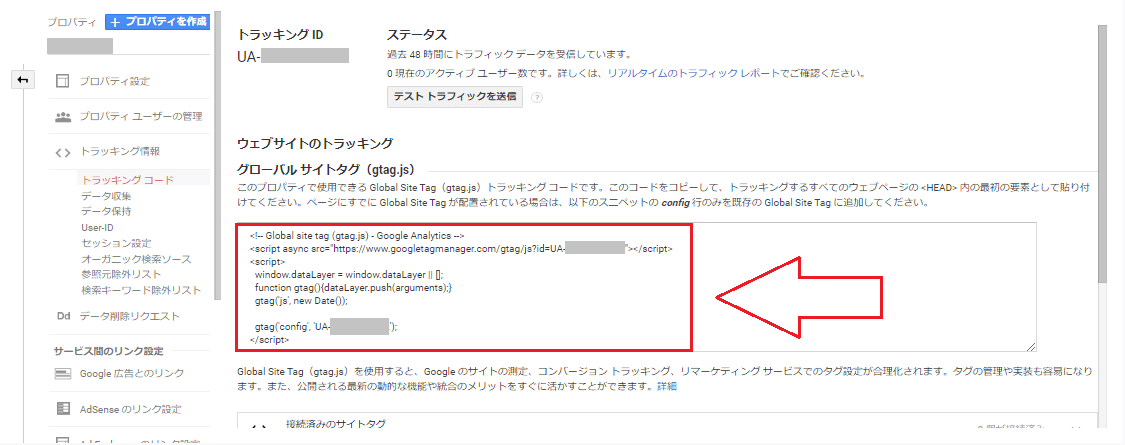
Googleアナリティクスの「管理」→「プロパティ」にある「トラッキング情報」→「トラッキングコード」を選択すると以下の画面になります。
上の赤い枠の文字列をコピーしましょう。
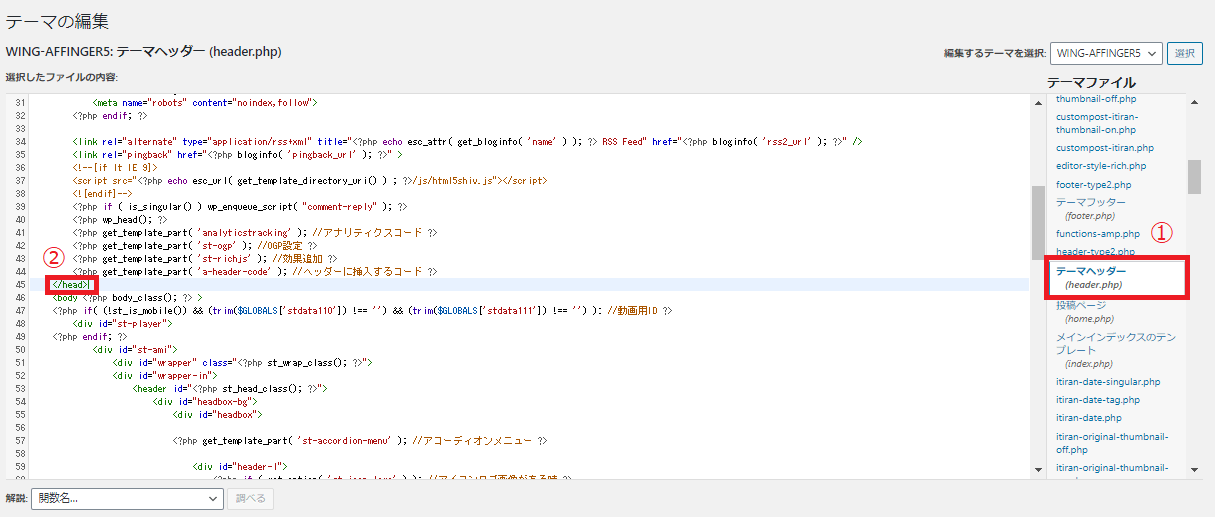
次に、ワードプレスの「ダッシュボード」→「外観」→「テーマエディター」をクリックすると以下の画面になります。
- 右側のテンプレートから「ヘッダー(header.php)」を選択。
- </head>の上に先ほどのトラッキングコードをコピペします。
その後に、「ファイルを更新」を押して完了です。

自分のアクセスを除外しよう
このままの状態では自分のアクセスもカウントされてしまいます。
正しくサイトを分析するために「自分」は除外すべきです。
- パソコンからのアクセス
- スマホからのアクセス
上記二つの自分アクセスを除外しておきましょう。
パソコンからのアクセス除外方法
パソコンからの自分アクセス除外方法は二つあります。
- IPアドレスを指定して除外
- 「Googleアナリティクス オプトアウト アドオン」を使って除外
ただ、IPアドレスを指定する方法だと、IPアドレスが変わってしまうときがあり、自分のアクセスもカウントされます。
ですのでこの記事では、「Googleアナリティクス オプトアウト アドオン」を使った方法を紹介します。
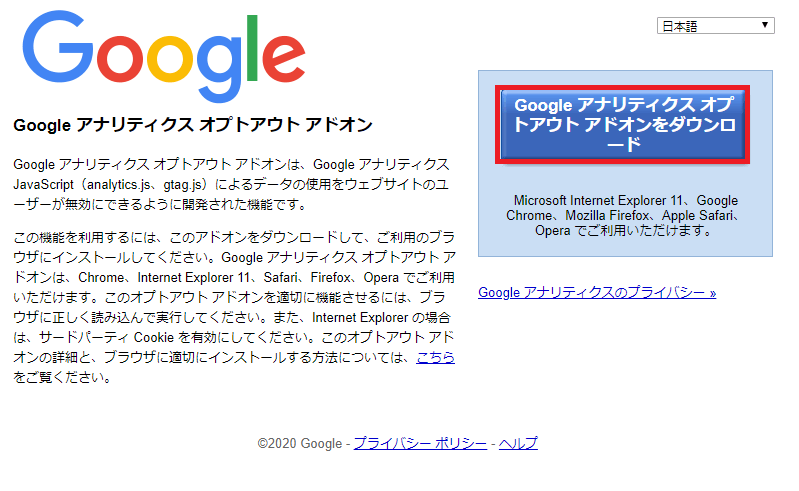
「Googleアナリティクス オプトアウト アドオン」にアクセスして、「Googleアナリティクス オプトアウト アドオンをダウンロード」をクリック。
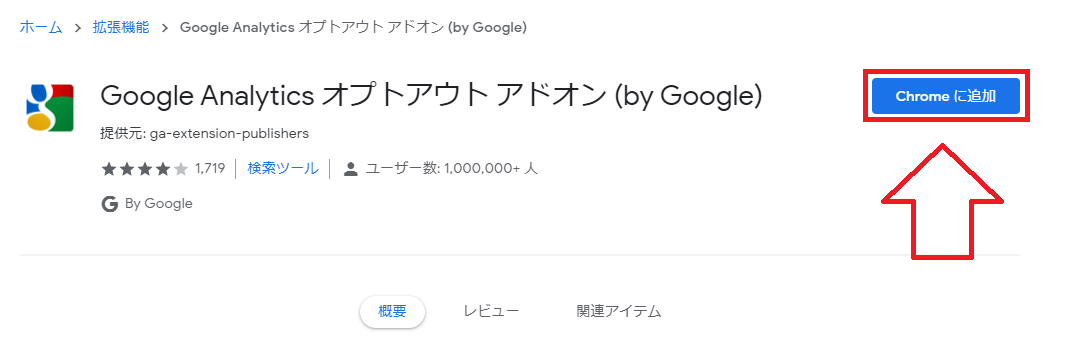
すると以下の画面になるので「クロームに追加」をクリック。
「拡張機能を追加」を押す。
これで自分のパソコンからのアクセスは除外されました。
スマホからのアクセス除外方法
safari限定ですが「AdFilter」というアプリを使います。

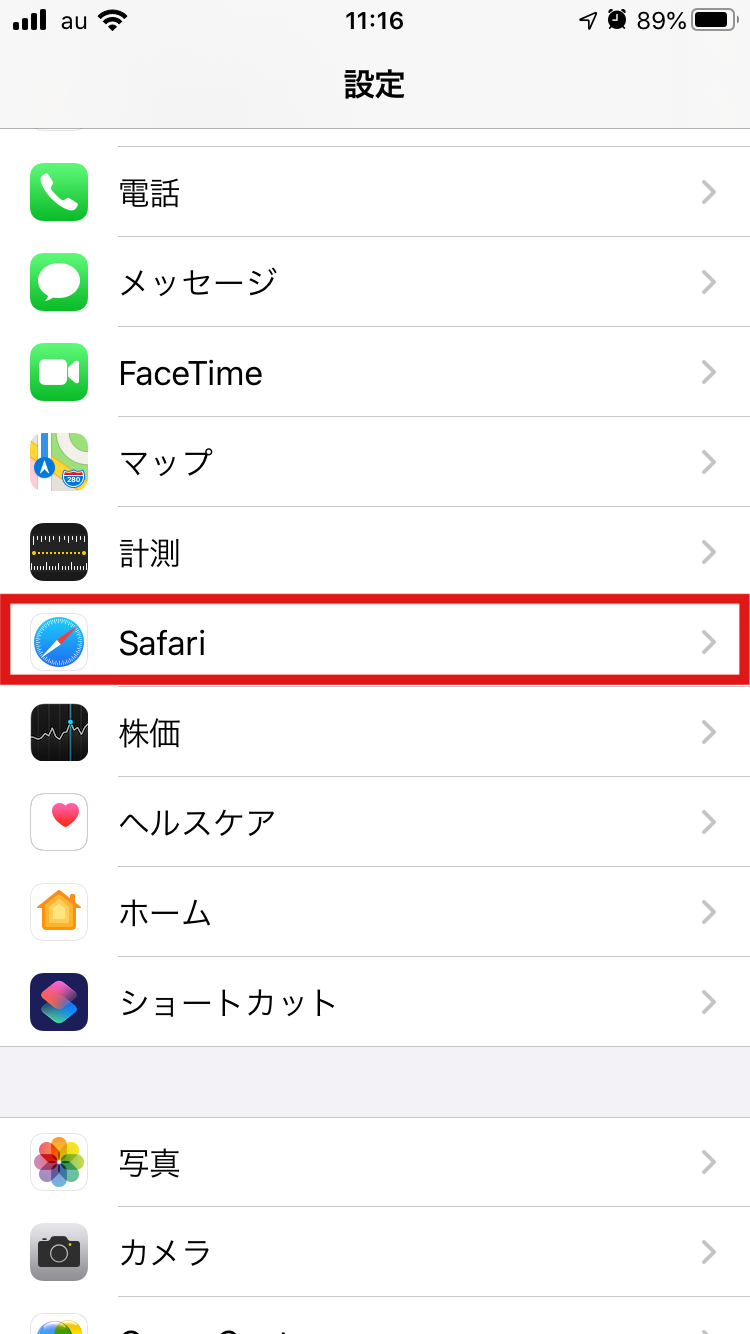
「設定」→「safari」を押してください。
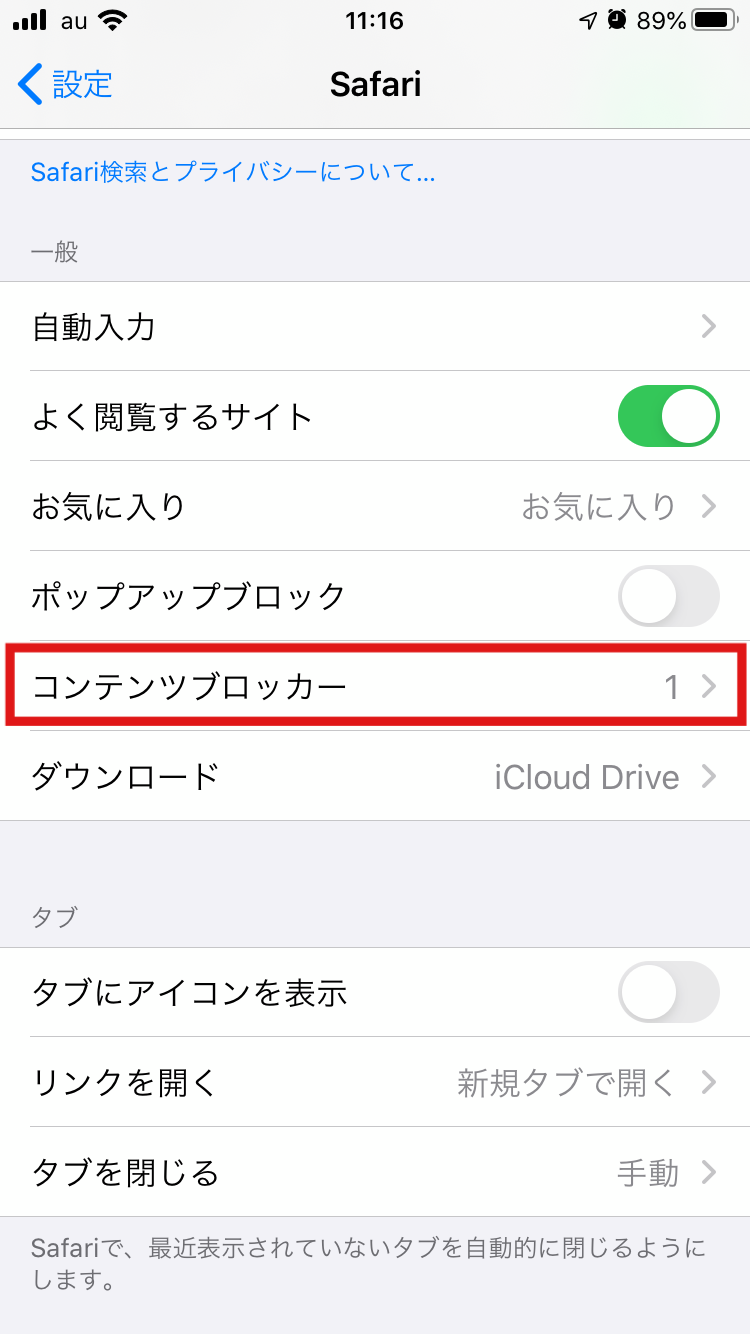
「コンテンツブロッカ―」を押す。
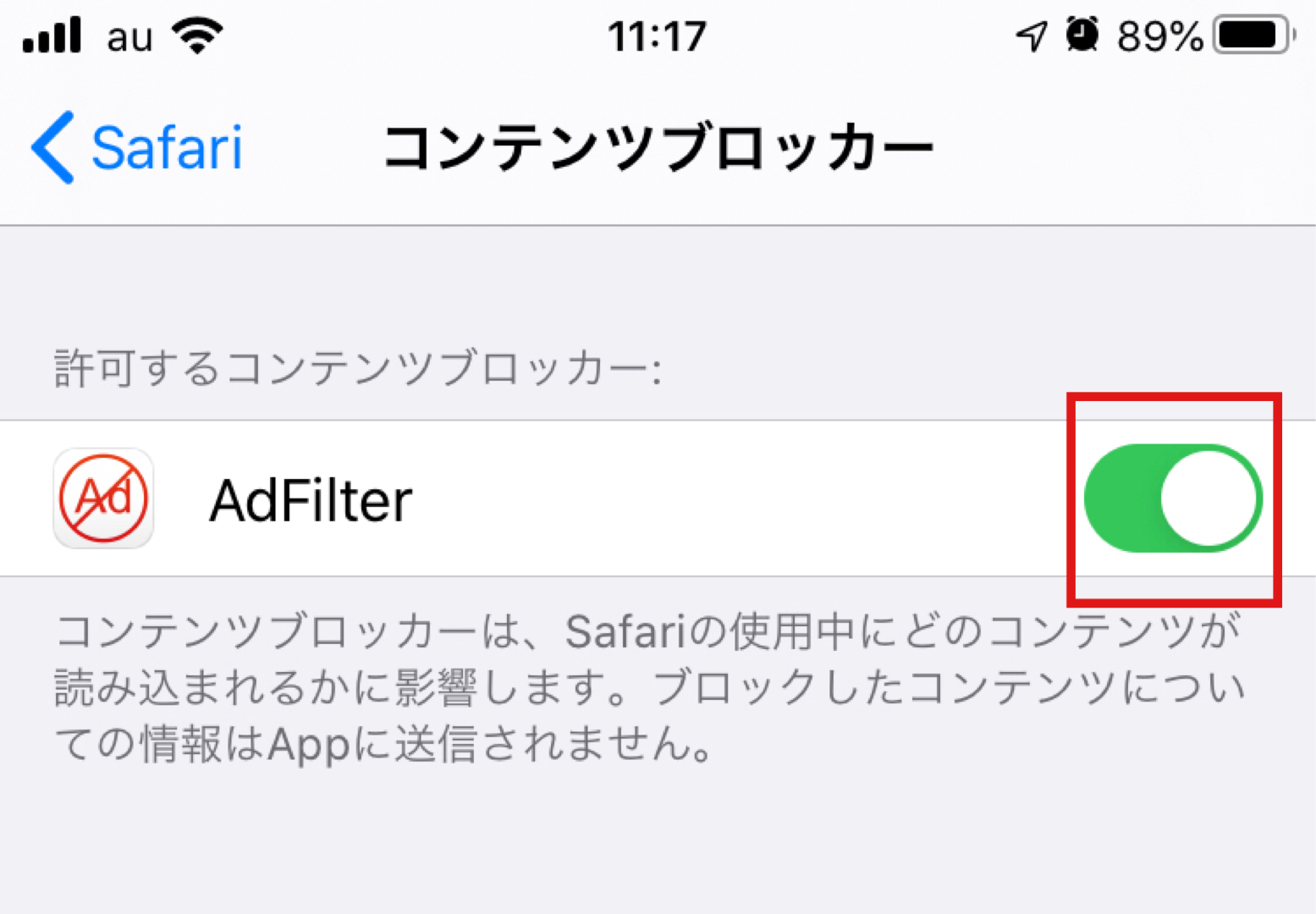
「AdFilter」をオンにします。
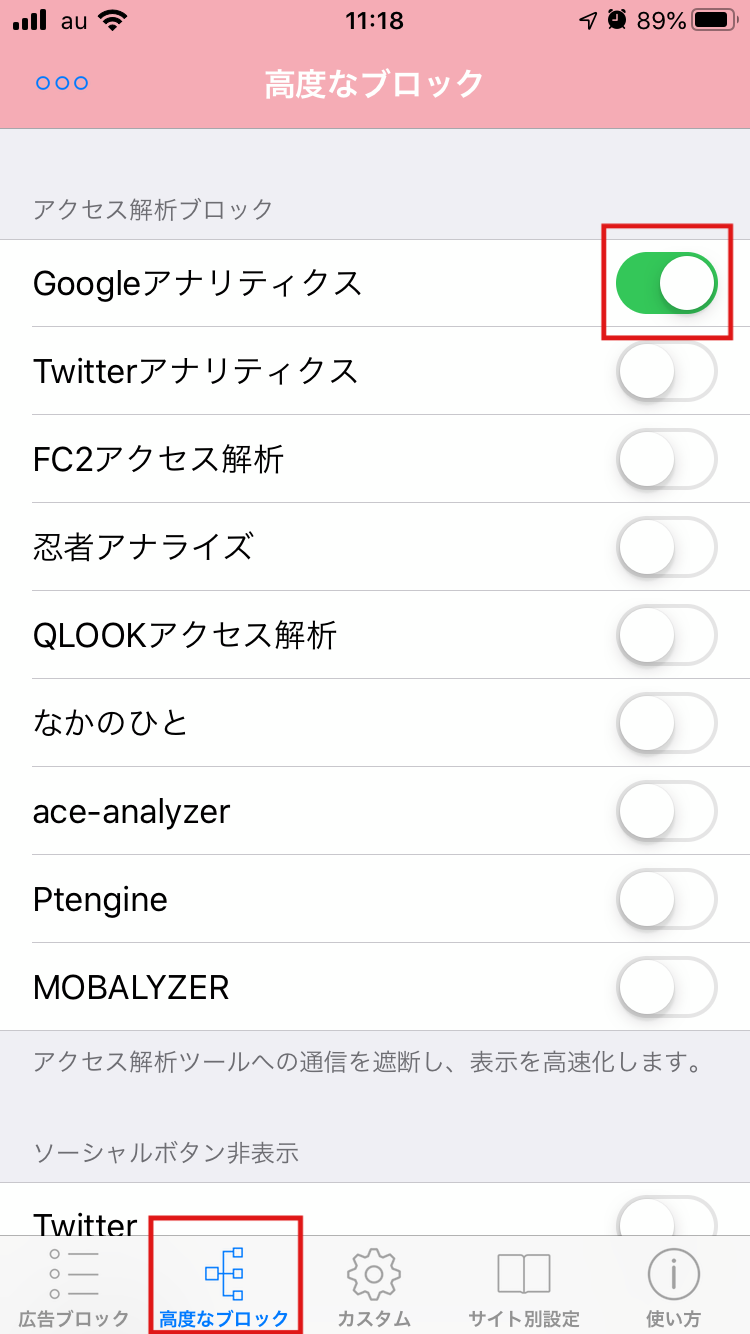
続いてアプリの「AdFilter」をひらいて、下の「高度なブロック」を押し、「Googleアナリティクス」をオンにしましょう。
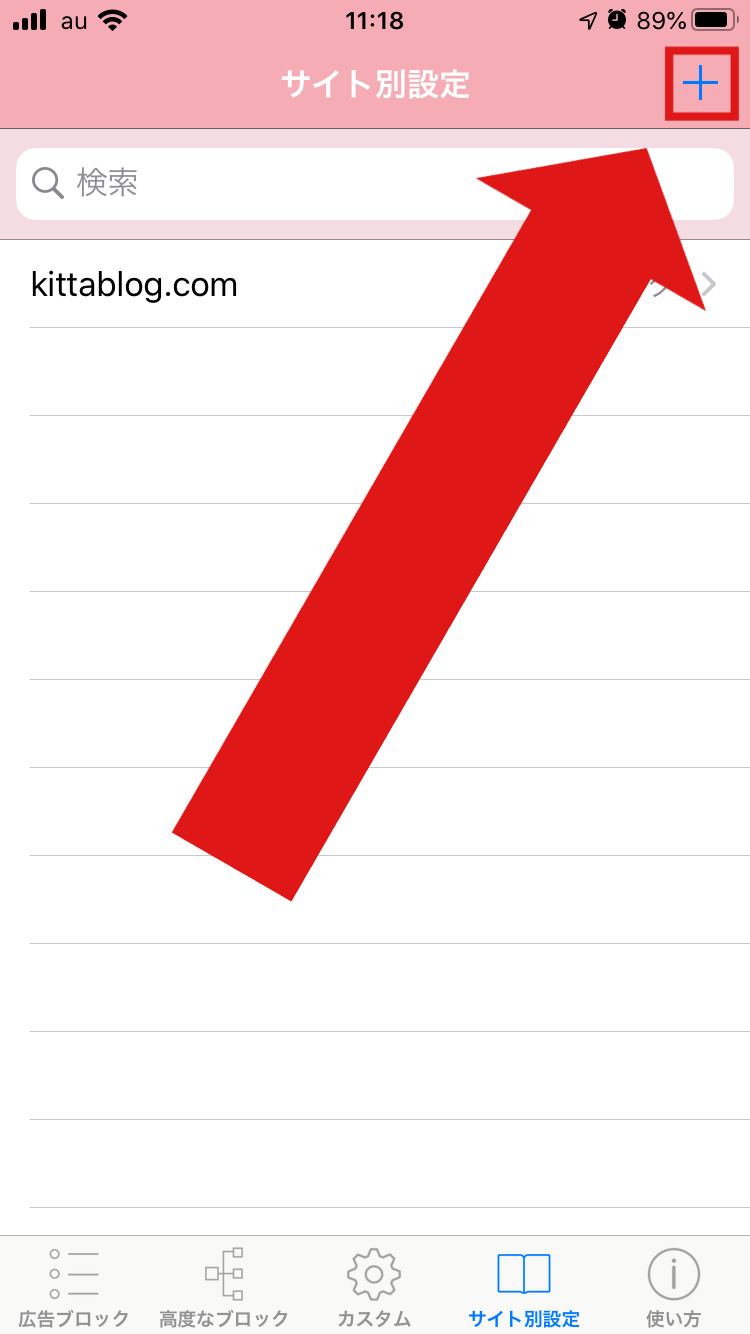
したの「サイト別設定」を押し、右上の+ボタンを押します。
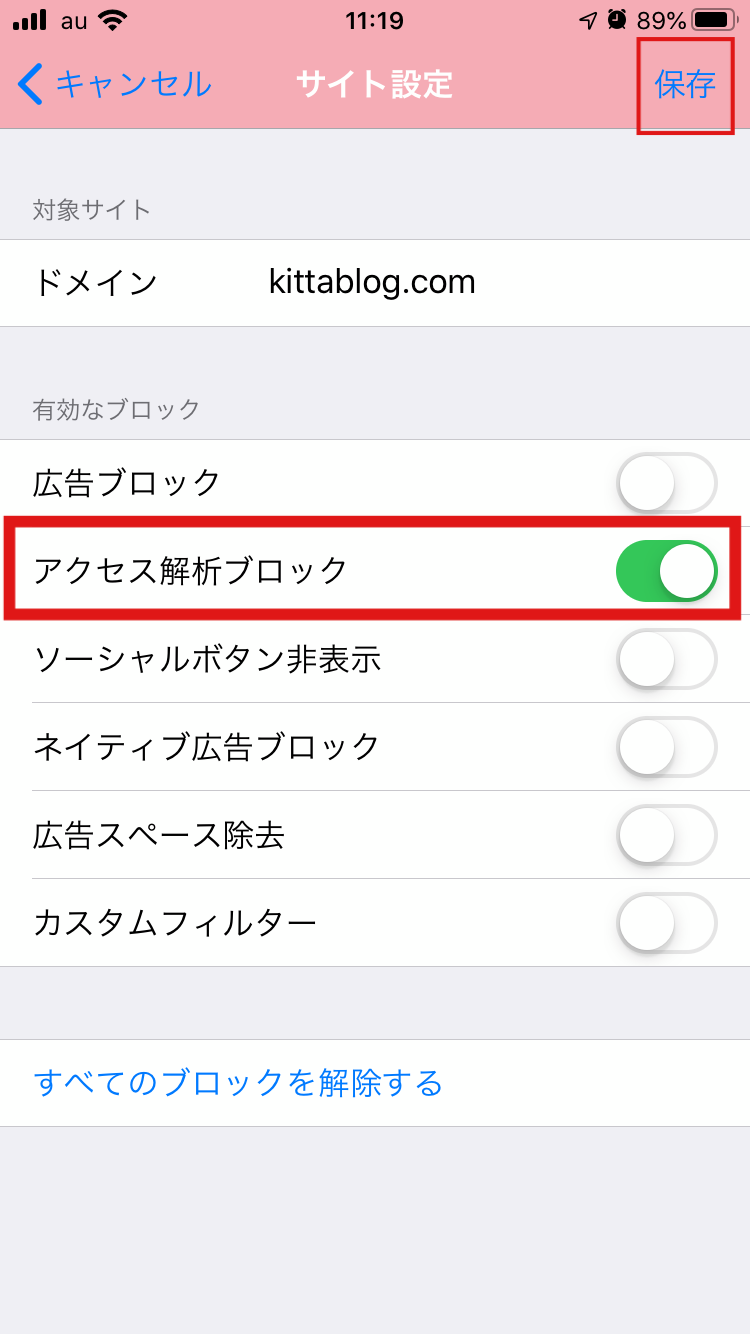
すると以下の画面になるので、
- 対象サイト「ドメイン」に自分のサイトのURLを入力。
- 有効なブロックは「アクセス解析ブロック」だけオンにして、他はオフにしましょう。
- 最後に「保存」を押して完了です。

グーグルアナリティクス分析方法
アナリティクスを解析する際に「ここだけは見て欲しい!」項目を紹介します。
- リアルタイム
- ユーザーサマリー
- 集客サマリー
リアルタイム
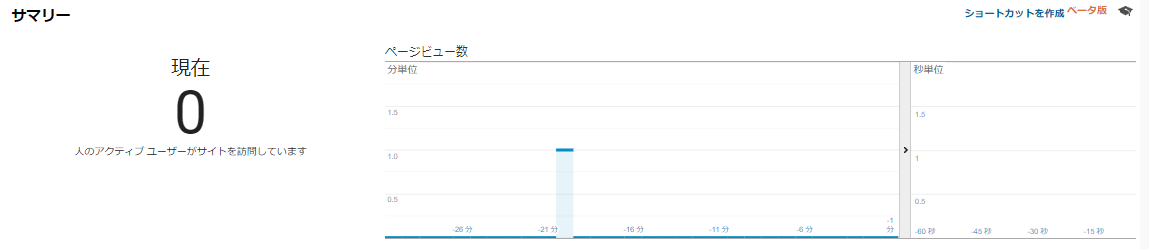
「リアルタイム」は今まさに、どれだけの人がアクセスしてくれているかわかります。
ホーム画面でも確認できますがより詳細には、アナリティクス管理画面の「リアルタイム」→「概要」をクリックで見ることができます。
SNSで新着記事を宣伝したときに、リアルタイムで初動の反応を確認できます。

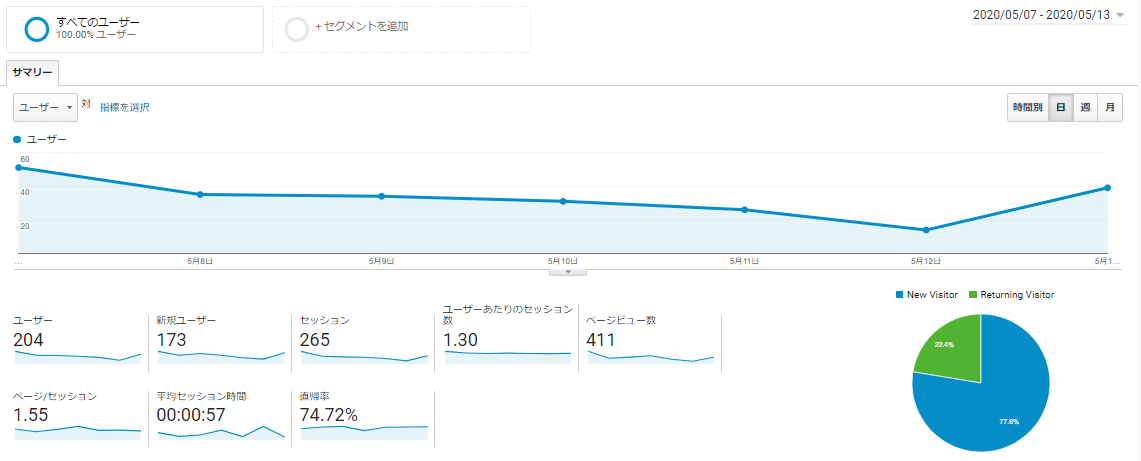
ユーザーサマリー
「ユーザーサマリー」はサイトに訪れたユーザーの人数や動きがわかります。
アナリティクス管理画面の「オーディエンス」→「概要」をクリックで見れます。
ユーザーサマリーで確認できること
- ユーザー数
- 新規ユーザー数
- セッション(サイトへの訪問数)
- ページビュー数(PV数)
- ユーザーあたりのセッション数
- 訪問した人のページビュー割合
- 平均セッション時間
- 直帰率
上記のデーターを参考にすることで、サイトの改善点がわかり、リライト(改善)することができます。
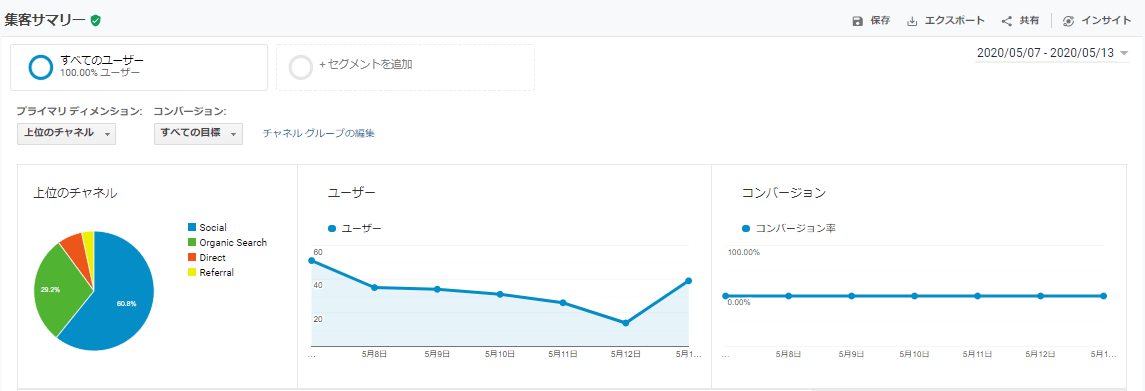
集客サマリー
「集客サマリー」は読者がどこから自分のブログに来たのか分析できます。
アナリティクス管理画面の「集客」→「概要」をクリックで表示可能です。
TwitterなどのSNSやネット検索での流入の割合がわかります。
まとめ:【2020年最新】グーグルアナリティクスをワードプレスに導入する方法
今回はワードプレスに「グーグルアナリティクス」を導入して、サイトを分析できるようにしました。
グーグルアナリティクス導入の他にもワードプレスですべき初期設定があります。
ワードプレスの初期設定
- ASP登録
- テーマ決定
- パーマリンク設定
- プラグイン入れる
- http→httpsに変える
- httpsリダイレクト設定
- グーグルアナリティクス設定
- グーグルサーチコンソール設定
上記のなかで1つでも抜けている人は下記の記事の下の項目で解説しています。
-

-
難しいこと徹底的に削った「ワードプレスブログの始め方」をわかりやすく解説!
そんなお悩みを解決します。 本記事の内容 ワードプレスブログを開設する前に 画像70枚でワードプレスブログの作り方を解説 ワードプレスブログの初期設定 この記事を書いている ...