そんな疑問にお答えします。
本記事の内容
- プラグインの目的
- 導入にあたっての注意点
- 初心者が導入すべき必須プラグイン5つ
- 導入すると便利なプラグイン3つ
- これまで導入必須とされていたプラグイン2つ
✔この記事の信頼性

この記事を最後まで読むことで、「プラグインってなに?」というところから説明し、本当に必要な質の高いプラグインだけを紹介しているので、最短で記事を書くことに集中できる最高の環境を手に入れることができますよ!
プラグインの目的【ワードプレス初心者向け】
プラグインは「ワードプレスの機能を拡張させるプログラム」です。
ワードプレスをスマホに例えると、プラグインはアプリですね。
ワードプレスは色々なカスタマイズに適応するために最低限の機能だけで構成されています。
スマホでいう購入したばっかの状態。
アプリ(プラグイン)を入れることで自分好みにカスタマイズすることができます。
ワードプレス初心者がやりがちなプラグイン導入の注意点
ワードプレス初心者がやりがちの「プラグインあるある」が下記です。
- プラグインを大量に入れる
- 質の低いプラグインを入れる
順に見ていきましょう。
プラグインを大量に入れる
プラグインを入れすぎると起こるデメリットは下記です。
- 似たような機能だとお互いを妨害してエラーがおこることがある
- サイトの表示速度が遅くなる
- 更新が遅れてハッキングされやすくなる
- テーマ本来の機能の足を引っ張ってしまう
理想は10個以内ですね。
また、使ってるテーマによって必要なプラグインが異なります。
例えばアフィンガーというテーマは目次がついてないので、目次を挿入できるプラグインを使います。
でも、元々目次が備わっているテーマでは不要です。

質の低いプラグインを入れてしまう
ワードプレス初心者は「なんとなく雰囲気がカッコいい」という理由で質の低いプラグインを入れがちです。
選ぶべきプラグインの基準を知っておきましょう。
- 選ぶべきプラグイン:ダウンロード数が多く、最終更新が最近
- 選んではいけないプラグイン:ダウンロード数が少なく、最終更新が数年前
質の低いプラグインを選んでしまうと、不具合が起きる可能性がありますし、セキュリティも脆弱でハッキングされて個人情報を抜き取られる恐れもあります。
今回この記事で紹介しているプラグインは上記の基準を満たし、必要なものだけを揃えているので安心です。
ワードプレス初心者が導入すべき必須プラグイン5つ
ワードプレス初心者の必須プラグインは下記です。
- Google XML Sitemaps
- Broken Link Checker
- Updraft plus WordPress Backup Plugin
- Siteguard WP Plugin
- Contact Form7
順番に解説していきます。
Google XML Sitemaps
サイトマップの登録ができるプラグインです。
サイトマップとはサイトの設計書みたいなもので、グーグルにサイト構造を伝えます。
Google XML Sitemapsでサイトマップを作製しグーグルサーチコンソールに送信すると、
記事を更新したときにスムーズにインデックスされて早く検索結果に表示されます。
インデックスとは
Googleのロボット(=クローラー)がページを認識し、検索結果に表示されることです。
Broken Link Cheker
サイト内のリンク切れが発生したら教えてくれるプラグインです。
リンク切れが発生するとユーザビリティーが悪くなりますし、検索順位も上がりづらくなります。
記事数が多くなると、ひとつひとつリンクの管理なんて不可能なので、すごく助かりますよ。
UpdraftPlus WordPress Backup Plugin
サイトのデータをバックアップするためのプラグインです。
トラブルやハッキングされてデーターが消えてしまっても、復元が可能です。
他にもバックアップのプラグインがありますが、これが一番簡単です。
→Updraft plus WordPress Backup Pluginを導入する
Contact Form7
お問い合わせフォームをつくるためのプラグインです。
お問い合わせフォームを用意することで、読者からのメールや、ASPや企業から案件をもらうことができます。
グーグルフォームでもつくることができますが、ぶっちゃけ面倒です。
SiteGuard WP Plugin
セキュリティを強化するプラグインですね。
ワードプレスは世界で普及しているので、その分ハッキングされやすいです。
個人情報が抜き取られたり、記事が消えたりすることを避けるためにも、セキュリティ強化は必須ですね。
SiteGuard WP PluginはインストールするだけでOKなので、ちゃっちゃと導入してセキュリティ万全にしておきましょう。
ワードプレス初心者が導入すると便利なプラグイン
必須ではないものの、ワードプレス初心者が導入すると便利なプラグインが下記です。;
- Classic Editer
- Tiny Mce Advanced
- EWWW Image Optimizer
順に解説していきます。
Classic Editer
以前の編集画面(Classic)に戻すプラグインです。
現在の新しいエディターは「Gutenberg」は非常に使いづらく、記事を書くときのストレスになってしまいます。
ほとんどのブロガーは以前の編集画面に戻して作業していますよ。
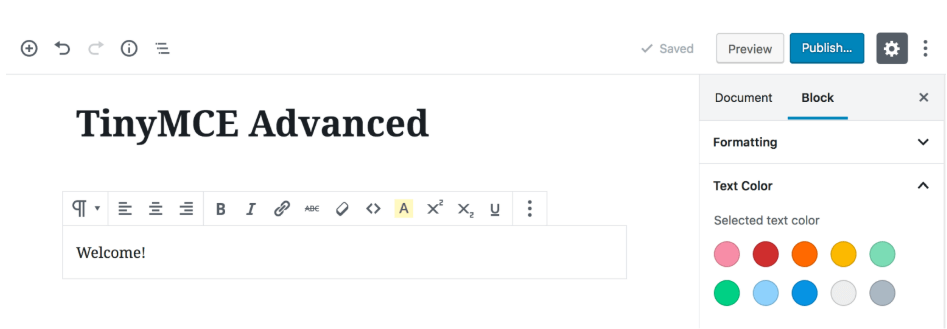
Tiny Mce Advanced
Classic editerの編集機能を強化するプラグインです。
太文字表記や横ラインをワンボタンで入れることができます。
デフォルトだとHTMLをいじらないといけないので大変ですが、「Tiny Mce Advanced」を導入すると知識がなくても簡単です。
EWWW Image Optimizer
サイト全体の画像を圧縮してくれるプラグインです。
画像はサイトを重くします。
このプラグインはアップロード時に画像を圧縮して、見た目は変わらず容量だけを小さくしてくれます。
TinyPNGなど登録不要の圧縮サービスを使う人は必要ないかもです。
これまでは導入必須と紹介されていたプラグイン2つ【ワードプレス初心者】
下記はかつて「ワードプレス初心者は必ず入れるべきだ」と紹介されていたプラグインです。
今でも推奨しているブログがあります。
- Akismet Anti-Spam
- all in one seo pack
Akismet Anti-Spam
元々インストールされている、スパムコメントをブロックしてくれるプラグインです。
ただ、コメント欄閉鎖していたら不要です。

All in One Seo Pack
これまでは導入必須と言われていました。
ただ、最近のテーマはこの「All in One Seo Pack」と同等な機能が標準で搭載されています。
- アフィンガー
- JIN
- Cocoon
- SANGO
などなど
上記のテーマを使ってる人には必要のないプラグインです。

プラグインのなかで最高レベルに重いので、サイト表示が遅くなり、むしろSEOに逆効果との声もあります。
まとめ:【2020年最新】ワードプレス初心者が導入すべきプラグイン5つとオススメ3つ
ちなみに僕が導入しているプラグインは下記です。
- Google XML Sitemaps
- Broken Link Cheker
- Updraft plus
- siteguard WP plugin
- contact form7
- Classic Editer
- Tiny Mce Advanced
10個以内に抑えることを意識しています。
本記事で紹介しているプラグインを導入すればストレスなく記事を書くことに集中できると思いますが、
人によって使用しているテーマや欲しい機能が変わってくるので、余裕ができたら試しながら変えていくのも良いと思います。