そんな疑問にお答えします。
本記事の内容
- アフィンガーは初心者こそ導入すべき
- 初心者でも使いこなせる理由5つ
- アフィンガーのメリット
- アフィンガーのデメリット
- アフィンガーに関するQ&A
- アフィンガーの購入手順

この記事ではアフィンガーに媚びることなく、実際に感じたメリットに合わせて、デメリットも赤裸々に書いています。
前半ではアフィンガーのレビューを、後半では購入手順を解説していますので、アフィンガーのページを開きながら読み進めていってください。
初心者こそアフィンガーを導入すべき
アフィンガーは初心者に向いています。
理由は下記。
- 初心者でもマネタイズしやすい
- 初心者でも綺麗なサイトがつくれる
マネタイズしやすい
アフィンガーは「稼ぐためのテーマ」といわれており、読者が自然とリンクに飛んでしまうようなデザイン設計がされています。
初心者でもマネタイズしやすいので、他テーマに比べて収益が上がりやすく、ブログが習慣になるまでのモチベが保ちやすいですね。
初心者でも綺麗なサイトがつくれる
アフィンガーは初心者でもプロ並みのサイトがつくれます。
詳しくは下記の「初心者でもアフィンガーを使いこなせる理由」で解説します。
アフィンガーで作られたサイトたち
参考例としてアフィンガーでつくられたサイトを紹介します。
どうですか? 3サイトともキレイですよね!
でも実は、上記の3サイトいずれも「ブログ初心者」が運営しています。
アフィンガーは初心者でも綺麗でオシャレな才能がつくれます。
初心者でもアフィンガーを使いこなせる理由
初心者でもアフィンガーを使いこなせる理由は下記です。
- 無料デザインテンプレ
- 分かりやすい設定画面
- 多くのユーザーが愛用
- 購入者限定のマニュアルが神
順に見てきましょう。
無料デザインテンプレ
上記を含んだ計7種類、無料テンプレが配布されています。
初心者でも一瞬でサイトデザインを整えて、記事に集中することができますよ。
分かりやすい設定画面
上の写真のように、アフィンガーの管理画面は見やすくてわかりやすく、初心者でも簡単に管理することができます。

多くのユーザーが愛用
アフィンガーを採用しているユーザーは本当に多いです。
ユーザーが多い=「情報が多い」ですので、
もし設定に悩んでも、ネット検索でほぼ解決できます。
購入者限定のマニュアルが神
アフィンガーには初心者でも安心できる「神マニュアル」があります。
購入すると「購入者限定マニュアル」のパスワードが配布されて、いつでも見ることができます。
めちゃくちゃ見やすいですし、よくあるユーザーの疑問に答えられているので
ネットで検索して解決できなかったことも、マニュアル見たら解決できます。
アフィンガーのメリット(初心者にもやさしい)
初心者にもやさしいアフィンガーのメリットは下記です。
- デザインが綺麗
- SEOに強い
- 多様なカスタマイズ性
- 装飾機能が豊富
- アップデートが多い
順に見ていきましょう。
デザインが綺麗
繰り返しになりますが、アフィンガーは初心者でも綺麗なデザインに仕上がります。
「まずはデザインより記事を記事を書くことに集中しよう」と言われたりしますが、
ぶっちゃけデザインがダサいブログに記事を積み上げようと思わないですよね。
SEOに強い
アフィンガーはSEOに強いので、初心者でも検索順位が上がりやすいです。
下の記事を例に説明します。
-

-
「ハードゲイナー」の特徴を抑えることで体重は増やすことができます!
そんな疑問にお答えします。 先日、下記のツイートがバズりました。 https://twitter.com/mochi_dona/status/1178801508298571776 ハー ...
以前、この記事は10位~20位を行ったり来たりしていましたが、
アフィンガーを導入してから記事の検索順位が一気に4位まで上がり、PV数も上がりました。
他の記事順位もアフィンガーに変えてから全体的に上がったので、体感ではSEOに強いと感じます。
多様なカスタマイズ性
カスタマイズ性があるので、思い通りのサイトに仕上げることができます。
僕は以前、無料テーマの「Cocoon」を使用してまして、デザインを理想に近づけるためにCSSをいじりまくってました。

アフィンガーではCSSをいじらずとも、ボタン一つで満足のいくデザインに仕上げることができます。
装飾機能が豊富
アフィンガーは装飾機能が豊富で、初心者でもプロっぽい雰囲気がつくれます。
具体的にできる装飾は、このサイトでほぼ確認できます。
アップデートが多い
アフィンガーはアップデートが頻繁にあります。
18年にアフィンガー5がリリースされてから半年で10回のアップデートを行ったらしいです。
また、問題が起きたときのレスポンスの早さも評判で
この記事では
最近アィリエイトリンクが開かないtarget="_blank"問題がありました。
この問題にブロガーやアフィリエイター界隈の人たちが大騒ぎのなか、いち早く対処したのがアフィンガー!
との記載がありました。
アフィンガーのデメリット(初心者は知っておきたい)
初心者がアフィンガーを導入するにあたってデメリットも知っておきましょう。
- 値段が高い
- カスタマイズ性がありすぎて悩む
値段が高い
ブログ初心者にとっては値段が高いと感じます。
アフィンガーは2種類のパックがありまして
- ベーシック版:15000円
- EX:30000円
と高額です。
ただ、他の主要な有料テーマを見てみると
| STORK | 11000円 |
| SANGO | 11000円 |
| JIN | 14800円 |
| Affinger5 | 15000円 |
| THE THOR | 16280円 |
| SWELL | 17600円 |
| DIVER | 17980円 |
有料テーマのなかでは、さほど高くありません。
むしろ高機能を考えると「安すぎる!」との声が多いです。

カスタマイズ性がありすぎて悩む
アフィンガーはカスタマイズ性がありすぎるがゆえに、初心者のうちはデザインが決まらずにゴールのない迷宮に迷い込んでしまいます。
無料テンプレを適用すればいいのですが、物足りなくなるんですよね(笑)
サイトデザインに迷ったときは「憧れのサイトをマネする」をオススメします。
ちなみにこのサイトはTsuzuki Blogを超参考にしてます。
アフィンガーに関するQ&A
ここでアフィンガーを導入するにあたって、初心者が気になる質問に答えていきます。
- 他テーマからの移行は大変?
- どのパックがいいの?
- 表示速度はどう?
- スマホにも対応してるの?
他テーマからの移行は大変?
結論:大変です。
僕はCocoonからアフィンガーに移行しましたが、
デザインが総崩れして、一文一文修正しなければならず、何日もかかりました(笑)
途中でめんどくさくなって、崩れたままの記事もあります。

どのパックがいい?
繰り返しになりますが、アフィンガーには以下の2通りパターンがあります。
- スタンダード版:14800円
- EX版:39800円
結論はスタンダード版でOKです。
装飾も充分ですし、後々スタンダード版からEX版に切り替えることもできます。

表示速度はどう?
体感は他テーマに比べて早いです。
https://developers.google.com/speed/pagespeed/insights/?hl=JA
↑このサイトでサイトスピードを調べることができます。
おそらくモバイルは遅いと思いますが、あまり気にしなくてOKです。
なぜならマナブログ、副業コンパス、Tsuzuki Blog
上記の大手ブロガーのサイトも低い数値がでるからです。
上記のトップブロガーと比較してもアフィンガーは早いです。
スマホにも対応してるの?
アフィンガーはスマホにも最適化されています。
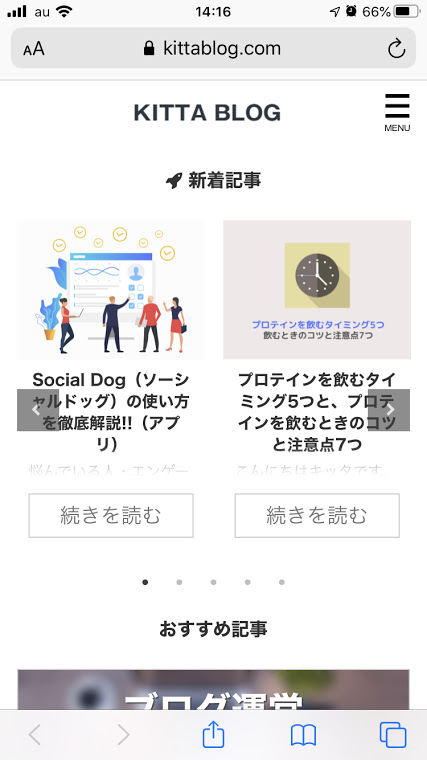
このサイトのスマホトップ画面です。
デザインが崩れることなく、綺麗に表示されていますね。
アフィンガーの導入手順(初心者はこれ通りでOK)
ここに書かれてある手順どおりにすすめることで、
初心者の方でも間違えることなく、アフィンガーをつかえるようになります。
アフィンガーをつかえるようにするまでは、下記の3ステップです。
- アフィンガーを購入
- アフィンガーをダウンロード
- アフィンガーをアップロード、有効化
順に見ていきましょう。
1.アフィンガーを購入
まず、下のリンクから公式ページに飛びましょう。
ページに飛ぶと以下の画面がでてくるので、少し下にスクロールしましょう。
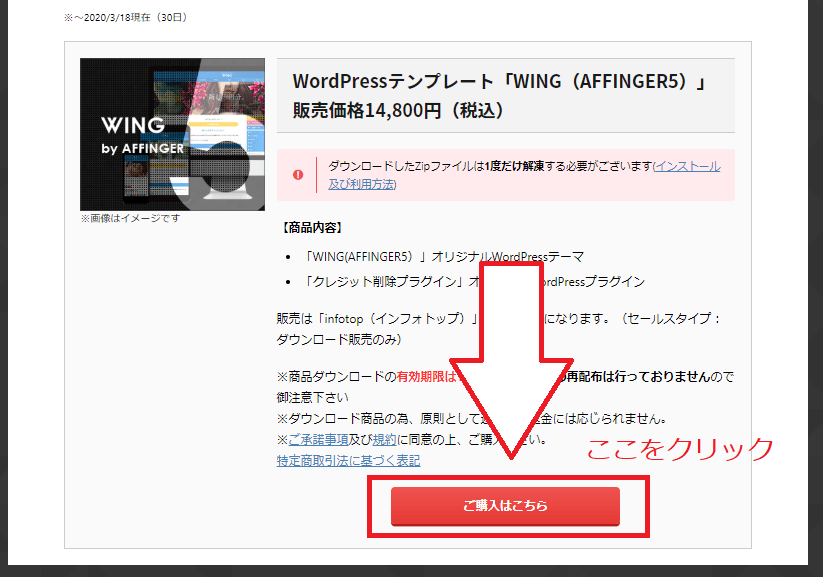
すると以下の画面がでるので、「ご購入はこちら」をクリック。
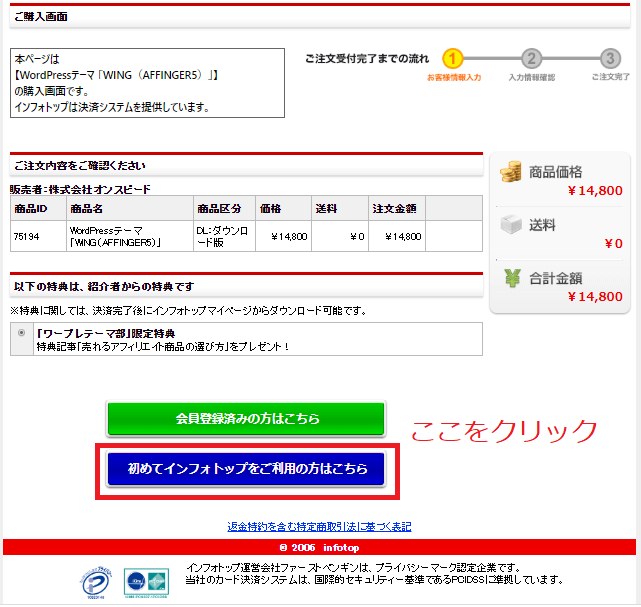
以下の画面にでると「初めてインフォトップをご利用の方はこちら」をクリック。
あとは個人情報を入力して、「クレジット」か「銀行振り込み」を選んで手順通りにすすめて注文を完了させましょう。
2.アフィンガーをダウンロード
アフィンガーを購入したら即ダウンロードしましょう。
なぜなら、AFFINGER5のダウンロードは購入後14日間と期限があるからです。
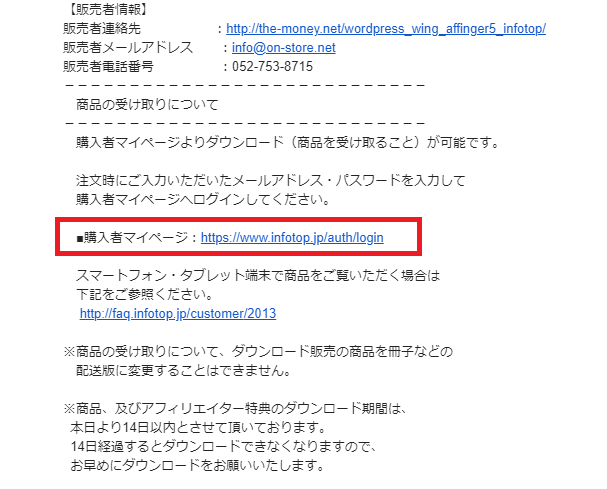
注文が完了したらメールが届くので、下部の「購入者マイページ」をクリックしましょう。
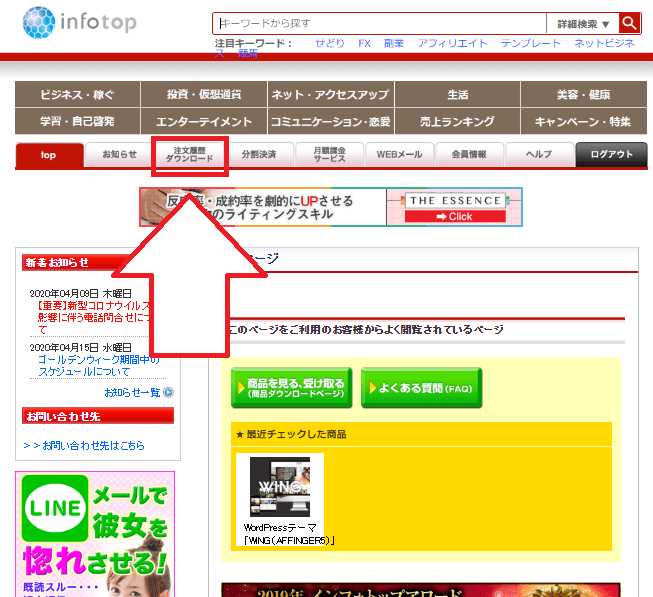
すると下の画面に飛ぶので「注文履歴ダウンロード」をクリック。
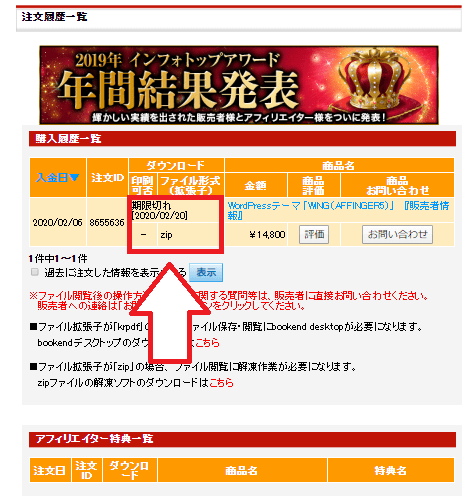
以下の画面に飛ぶと、赤いカッコ内に「ダウンロード」と表示されているので、
クリックするとダウンロードされます。

3.アフィンガーをアップロード、有効化
先ほどダウンロードしたファイルを解凍しておきます。
ワードプレスの画面をひらいて開きましょう。
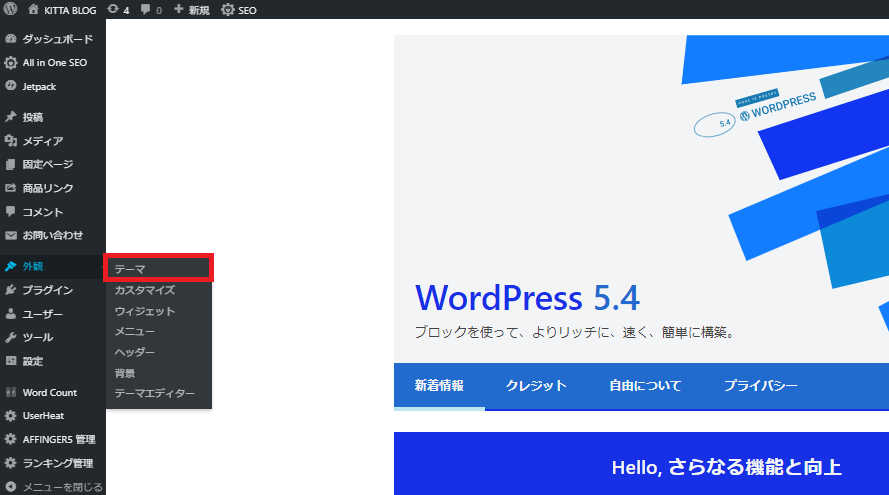
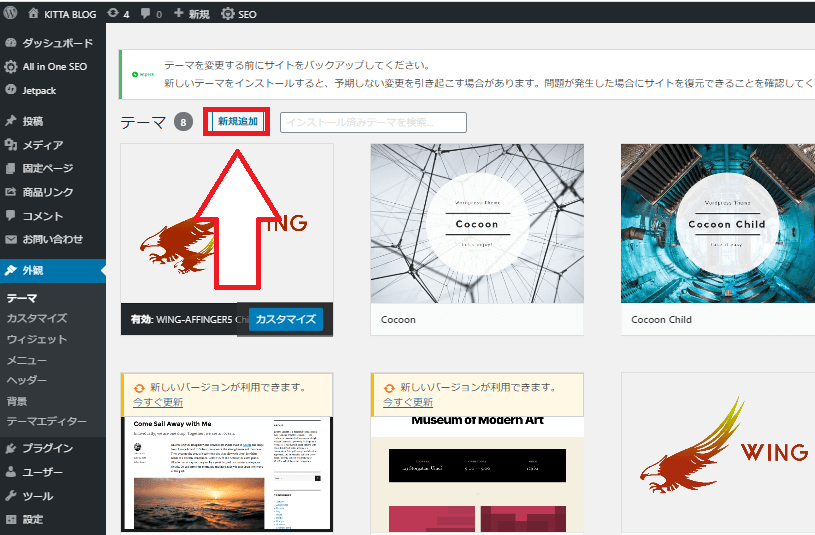
ワードプレスの左側のメニューから「外観」→「テーマ」をクリック。
「新規追加」をクリック
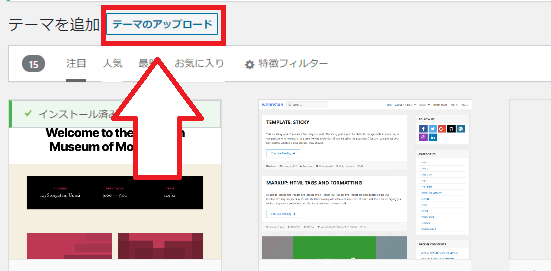
「テーマのアップロード」を押す。
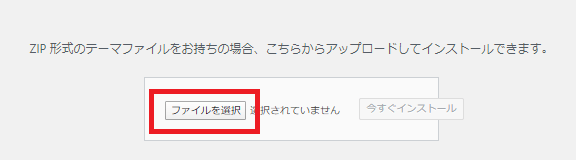
「ファイルを選択」をクリック
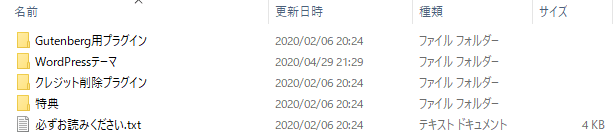
先ほど解凍したファイルを選択するとファイルが表れるので、「Word Pressテーマ」をダブルクリック
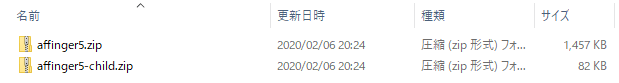
上の「affinger5.zip」というファイルを選択して、アップロードしましょう。
そのあとに下の「affinger5-child.zip」もアップロードしましょう。
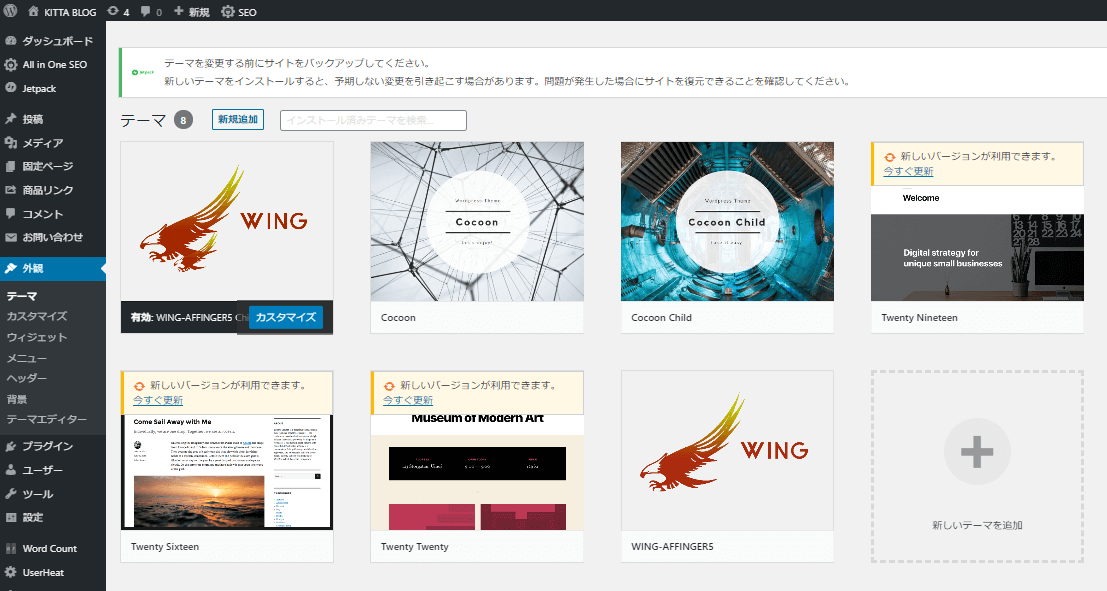
再び「外観」→「テーマ」に戻ると、下の画像のように2つのファイルが追加されています。
子テーマである「WING-AFFINGER5 Child」と書かれた方だけ「有効化」を押しましょう。

これで完了です。
まとめ:Affinger5(アフィンガー5)のガチレビューと購入手順を初心者でもわかりやすく解説
初心者が本気で稼ぎたいならアフィンガーがオススメです。
「最初は無料で!」と考えている人もいると思います。僕も同じ考えでした。
でも書き続けると物足りなくなってきて、結局みんな有料に変えるんですよね。
それなら最初から購入した方がいい!という体験談から今書いています。
一度考えてみてもいいかもです。